(Aggiornata al 2020/10/12)
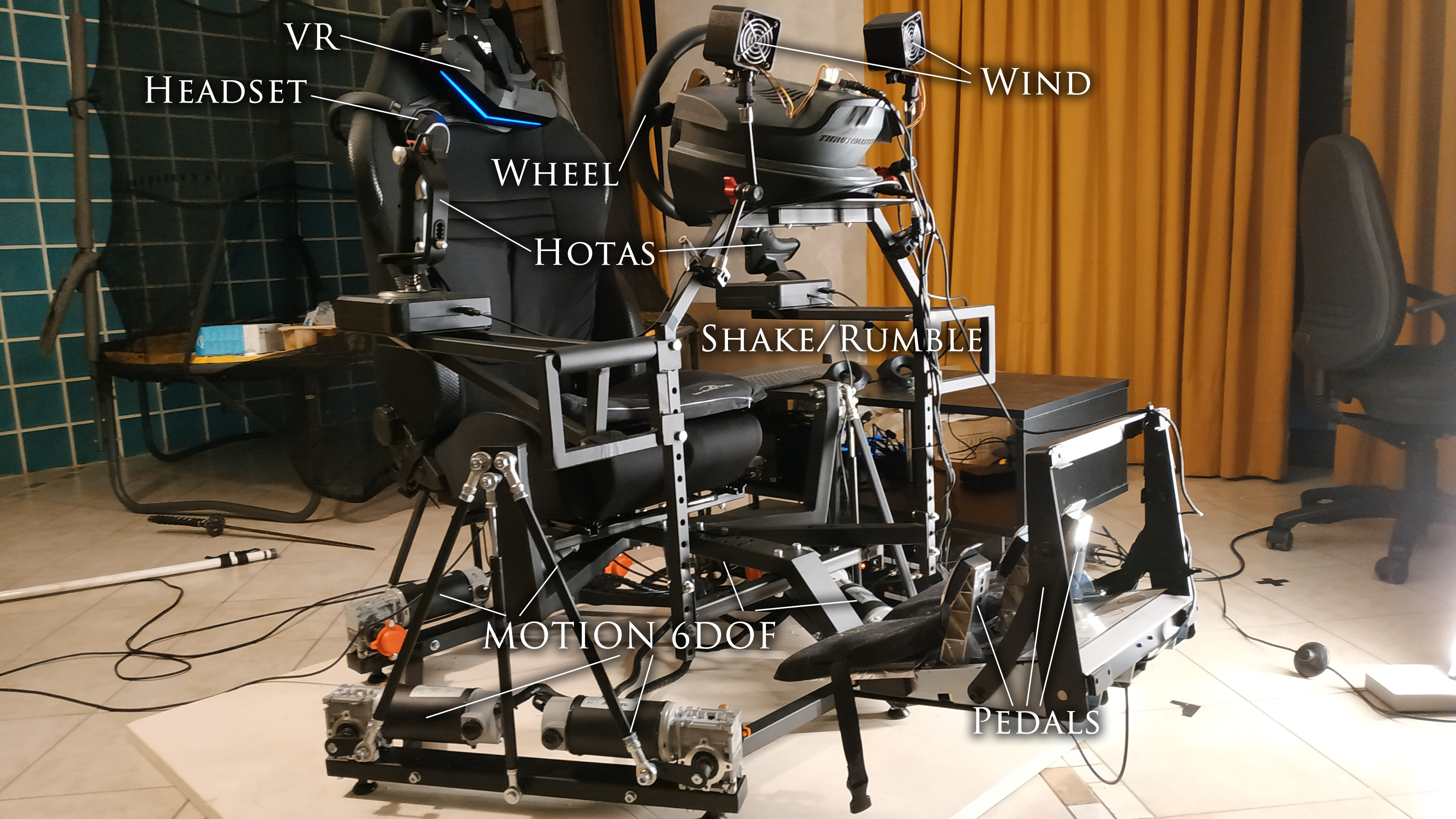
Col tempo perfeziono un simulatore di gaming, con l’obiettivo di rendere le esperienze il più realistiche e immersive possibile allo stato dell’arte tecnologica (casalinga :P). Riporto qui le scelte hardware/software che ho fatto fin’ora, e qualche commento se vi interessa cimentarvi in un progetto simile.
Qui trovate una versione precedente di questo articolo, sulla versione 3DOF.

Wheel
T500RS di ThrustMaster
Per simulatori di guida.
Questione di gusti e budget.
Non ho alcun cambio manuale, preferisco il sequenziale essendo più orientato al genere track e non al rally.
Hotas
X52 di Saitek
Per simulatori di volo, sia realistici (es. XPlane o Microsoft Flight Simulator 2020) sia fantasy (Elite Dangerous, Star Wars Squadron etc).
Anche qui, questione di gusti. Ovviamente se mirate solo ad un simulatore di racing, è inutile: serve per titoli quali X-Plane o Elite Dangerous.
Seat
Anche qui questione di gusti.
Prima di quella avevo una RSeat RS1, ma sfortunatamente era incompatibile con la piattaforma DOF che ho acquistato in seguito.
Wind
SRS Power Wind di Sim Racing Studio.
Il software Sim Racing Studio si collega ai dati di telemetria di diversi titoli (Projects Cars 2/3, Assetto Corsa, iRacing, Flight Simulator 2020 etc) per regolare il vento in base alla velocità.
E’ molto godibile, aumenta notevolmente la percezione della velocità, e molto piacevole d’estate perchè evita che si appanni l’headset se fa caldo.
Le due ventole sono ‘stereo’, spingono aria diversamente a seconda se nel simulatore sto affrontando una curva a destra o sinistra.
Prima (2019) avevo le Fan Controller di Sim Projects e due SANYO high speed fan ( 16.000 RPM , 12V, 3A ). Molto violente, generalmente stesso effetto, io ho cambiato e preso le SRS principalmente per coerenza (usare lo stesso software) rispetto ad altri componenti sottocitati: Shake e 6DOF.
Shake
Elite SRS ShakeCombo di Sim Racing Studio
Serve per sentire fisicamente quando si tocca un cordolo o si entra in una zona sterrata, o i giri del motore (sentire la vibrazione della postazione che sale quando si sgasa a una partenza d’auto, merita).
Anche questo si collega ai dati di telemetria, il kit è visto dall’OS come scheda audio a cui il driver manda i bassi per le vibrazioni.
Ho tre aree: seduta, pedaliera, schienale.
Motion Platform
P6 di DOF Reality
Piattaforma di movimento su 6 assi.
Le piattaforme son classificate a seconda di quanti assi gestiscono (da 1 a 6). I primi tre assi sono rotazione sugli assi X, Y, Z. Gli altri 3 sono traslazione sugli assi.
Ho scelto il modello P6 (6 DOF) di DOF Reality per il costo contenuto (non avendo modo di provarne diversi), perchè ho iniziato con il modello P3 3DOF (qui la precedente versione di questo progetto) e ho fatto l’upgrade successivamente al modello 6DOF.
La versione P (P3/P6) è la ‘professional’, si differenzia dalla H (H3/H6) ‘home’ perchè ha dei motori più potenti, angoli di motion più ampi e generalmente una durata di vita maggiore. Se il vostro simulatore dovrà essere aperto al pubblico, la versione P è d’obbligo, altrimenti per uso privato la H vi permette di risparmiare senza rinunce. Personalmente ho dovuto pianificare con un fabbro degli aggiustamenti, soprattutto per il supporto hotas.
Onestamente, il salto di experience/feeling tra ‘nulla’ e ‘3DOF’ è enorme, tra ‘3DOF’ e ‘6DOF’ minimo. Se avete problemi di budget, H3 è il mio consiglio.
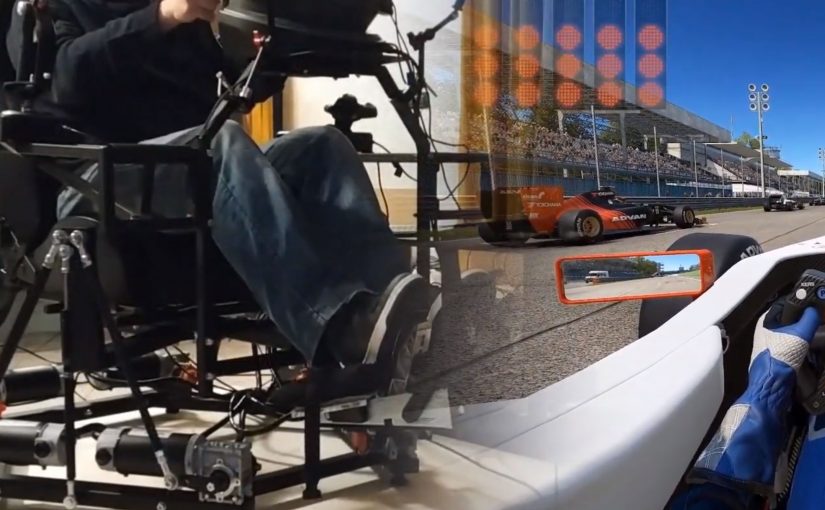
Nel video sopracitato, la maggior parte delle scene è registrata con la potenza/escursione al massimo. Nel gaming reale, soprattutto se si fanno lunghe sessioni (es. ore di guida), è stancante, inutile, fastidioso. In gaming, basta un piccolo movimento per percepire la sensazione, oltre rasenta l’inutile, giostra piuttosto che simulazione.
Per questo sono molto perplesso relativamente ad altre soluzioni non basate su bracci tipo Feel Three.
VR Headset / HMD
Pimax 5K+
Dual Customized CLPL panels with 5Kplus 2*2560*1440
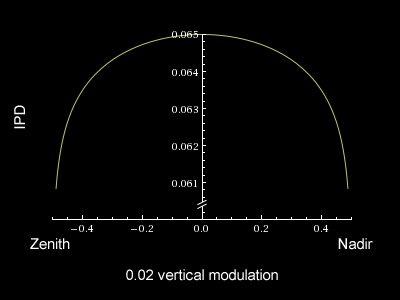
200° Diagonal FOV, physical IPD adjustment
Il visore non è dotato di audio, uso delle Sennheiser wireless.
La scelta è tra usare monitor 2D o un visore VR.
Monitor, di solito se ne usano 3 (più altri per stats e telemetria), ma preferisco la VR come realismo. Per questo ho optato per il Pimax, che ha un FOV (Field Of View) enorme riducendo notevolmente “l’effetto maschera” di altri headset (Oculus, Vive etc), oltre ad una risoluzione notevole contro lo screen-door effect.
Se optate per i 3 monitor, tenete presente che dovrebbero muoversi insieme alla piattaforma DOF.
Probabilmente per sessioni di ore ed ore da professionista, monitor 2D sono meno faticosi per la vista.
Tenete presente che i titoli di racing che supportano il VR sono pochi.
Video card
Asus ROG STRIX RTX 2080 Ti Advanced Edition 11 GB GDDR6 (Amazon.it)
Anche una scheda video minore può essere accettabile, a patto di rinunciare alla qualità grafica mantenendo i 90fps se utilizzate un headset VR. Il frame-rate è fondamentale per evitare il motion sickness, soprattutto agli ospiti/amici neofiti. Per questo tendo ad evitare qualsiasi interpolazione (reprojection) cercando di tenere il rate dell’headset, a discapito della grafica.
Se optate per monitor 2D, è sufficente una scheda minore.
PC
Un qualsiasi PC medio-alto (un I7 come minimo), adatto alla scheda video.
Software
Windows 10.
Sim Racing Studio, SimDash per l’hardware
fpsVR , PiTool, SteamVR per il VR.
I titolo che uso (il simulatore ne supporta tantissimi, ma quelli che supportano il VR sono solo un sottoinsieme):
- Projects Cars 2/3 – Entertainment, ad esempio giro Lamborghini in Costa Azzurra, o rally su neve. Il preferito per ospiti e neofiti. Il generale una configurazione che predilige la grafica e il divertimento alla precisione. Ad esempio, no danni reali.
- Assetto Corsa – Simulazione, generalmente la F2004 di Michael Schumacher a Monza. Configurata per una esperienza il più realistica possibile.
- iRacing ce l’ho configurato, ma preferisco Assetto Corsa nel suo target.
- Elite Dangerous.
- X-Plane 11
- NoLimits 2 Roller Coaster Simulator – Piace agli ospiti.